
表作りってめんどくさいですよね…
みなさん、こんにちは〜のぞみです!
今日は前回に引き続きIllustratorの小ネタを紹介いたします。
Illustratorで表を作るとなるとめんどくさいな〜て思われる方ってけっこういるんじゃないでしょうか?
そんな方に私の表の作り方のコツを今回ご紹介したいと思います。
まずは素材を準備
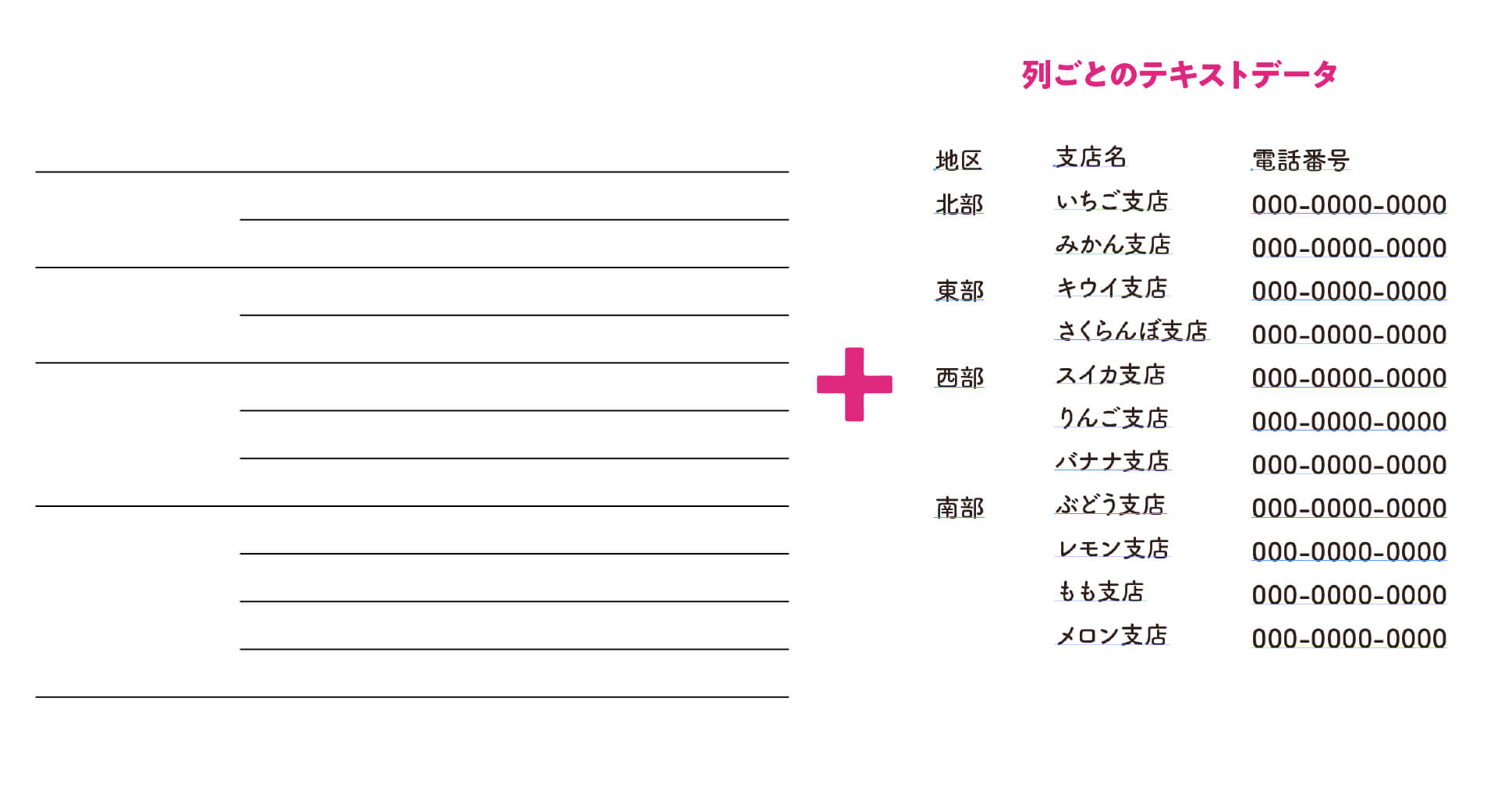
テキスト と 横の線 のみのシンプルな表を作ります。
まず表のベースとなる横線を必要な行数作ります。
それと列ごとに分けた、表のテキストデータを準備します。

これをかけ合わせるだけなんですが、、、
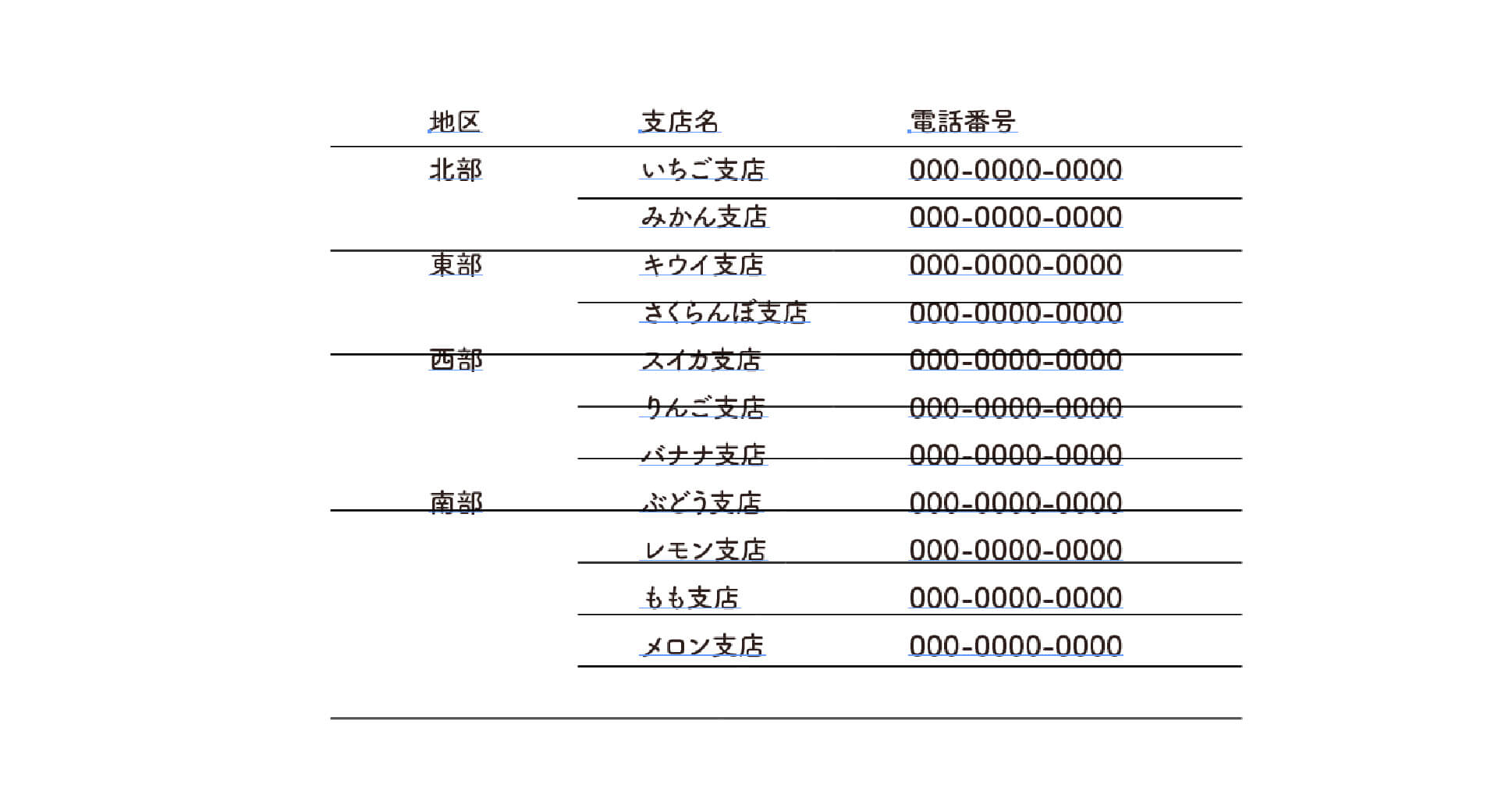
このままだと線と線の間にテキストがキレイに収まっていませんね。

まあ、そうなるわな…
一瞬でピッタリに収まる
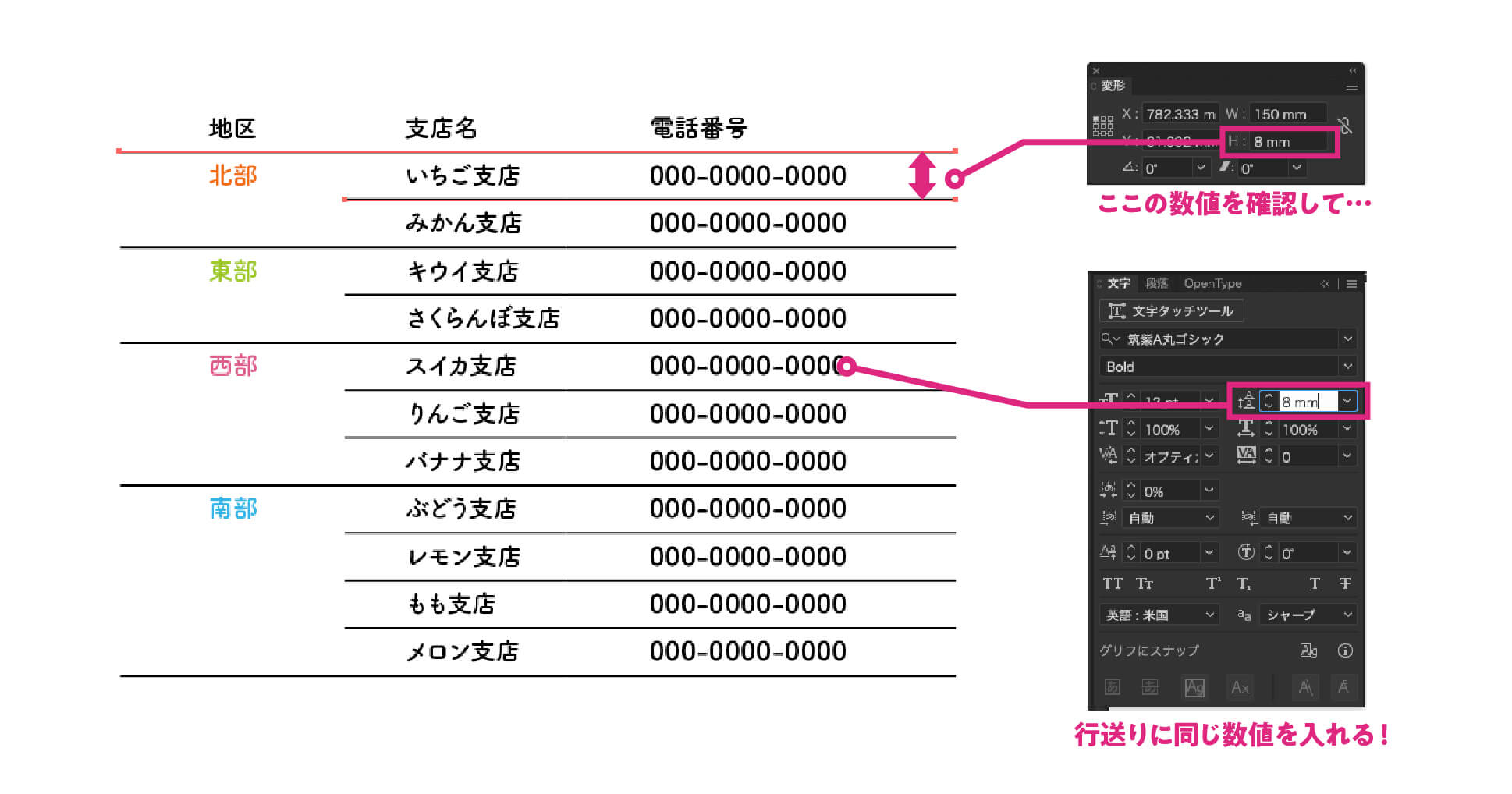
そこでまず、線と線の間のスペースの数値を変形ウインドウでチェックします。
チェックしたら、その数値をテキストを選択して、文字ウインドウ内の行送りの設定部分に入力します。
そうすると、な、なんと、、、テキストが線と線の間にピッタリ収まるようになります!
もしズレてる場合は、テキストオブジェクトを上下に微調整してくださいね。

列ごとに分ける意味
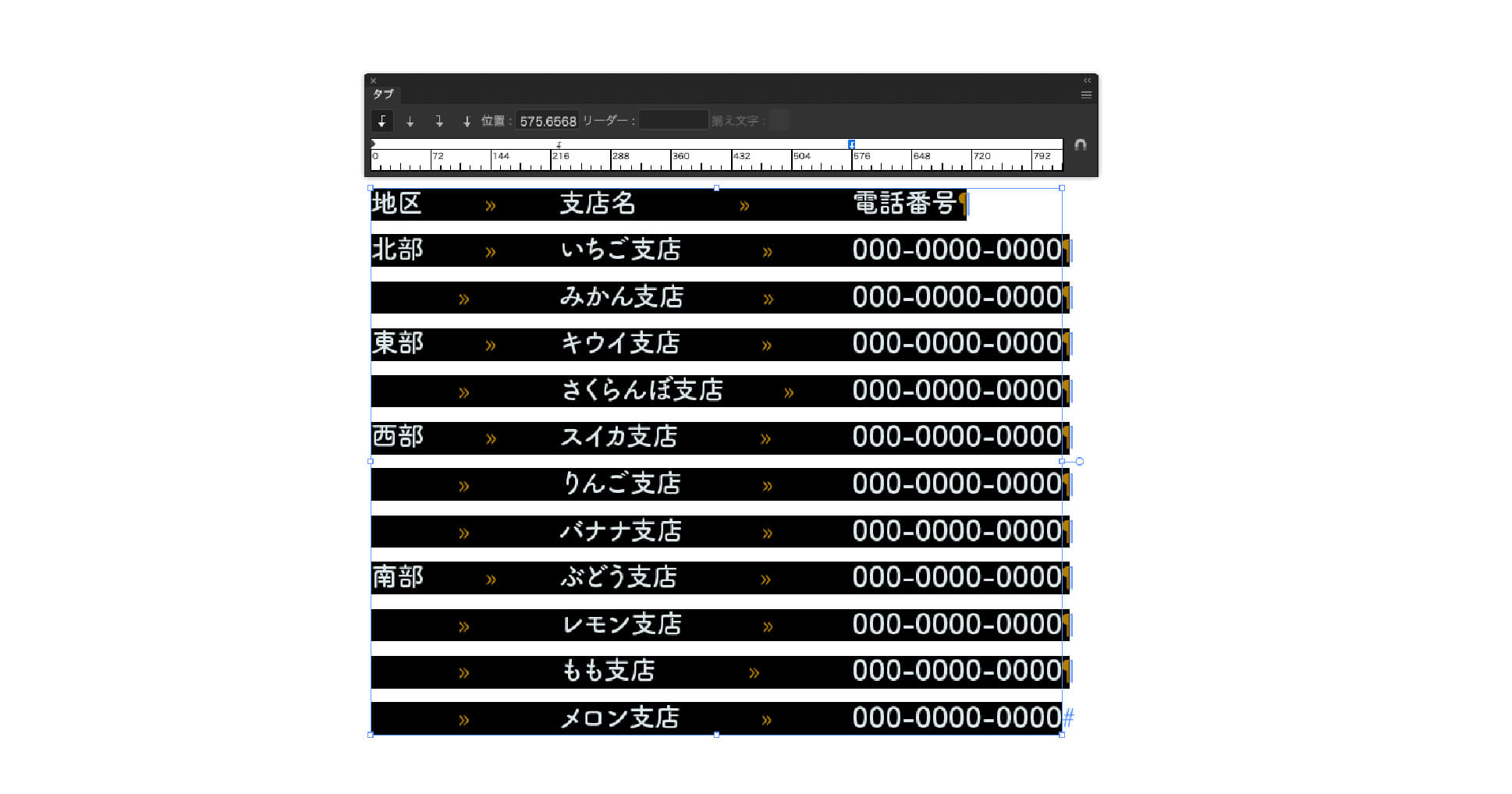
テキストオブジェクトについては、列間にタブを入れてを1つにまとめることも可能ですが、
修正がやりやすいのと、列ごとに色やフォントを変えたりするのが簡単なので
列ごとに分けたほうが個人的にはおすすめです!

列間にそれぞれタブを入力してもいいんですが…

私の好きな「グリッドに分割」を使った合わせワザ

また前回ご紹介した「グリッドに分割」を使えばボックスタイプの
表も簡単にできます。
図のようにはじめは細かいグリッドを作り、まとめたい部分を選択して
再度グリッドに分割で1×1で設定してあげると効率がいいです。
グリッドに分割については前回の投稿をご覧ください。
修正だってもう怖くない!
昔は行送りや位置をちまちま設定してたんですが、
数値をチェックすれば一瞬で
収まってくれるのに気づいてからは表づくりが怖くなくなりました。
修正で行や列を追加になったとしても、コツをつかめば簡単かなと思います。
ちなみに行送りの数値は数字だけではなく単位を入れるのをお忘れなく!
mm や px や pt など、どんな単位で入力しても
あらかじめ設定されている、ファイルデータのドキュメント設定の単位に置き換わるので計算などしなくて大丈夫です。これはほんと便利だ〜!
それでは今回はこの辺で!またね〜!

のぞみ
宮崎南印刷 デザイン部所属。長年DTPデザイナーとして仕事をしてきました。最近はWEBデザインもできるようになりたいと思って勉強中です。いつか自分でデザインしたサイトのコーディングまでできるようになるのが目標です!チキン南蛮と漫画がすきです。冷え性が悩み