
「これは便利!」と私が毎日愛用してる機能!
皆さん、こんにちは!のぞみです。
突然ですがIllustrator機能の「グリッドに分割」をご存知でしょうか?
今回は段組みレイアウトやグリッドレイアウトが簡単にできちゃう便利機能をご紹介します!
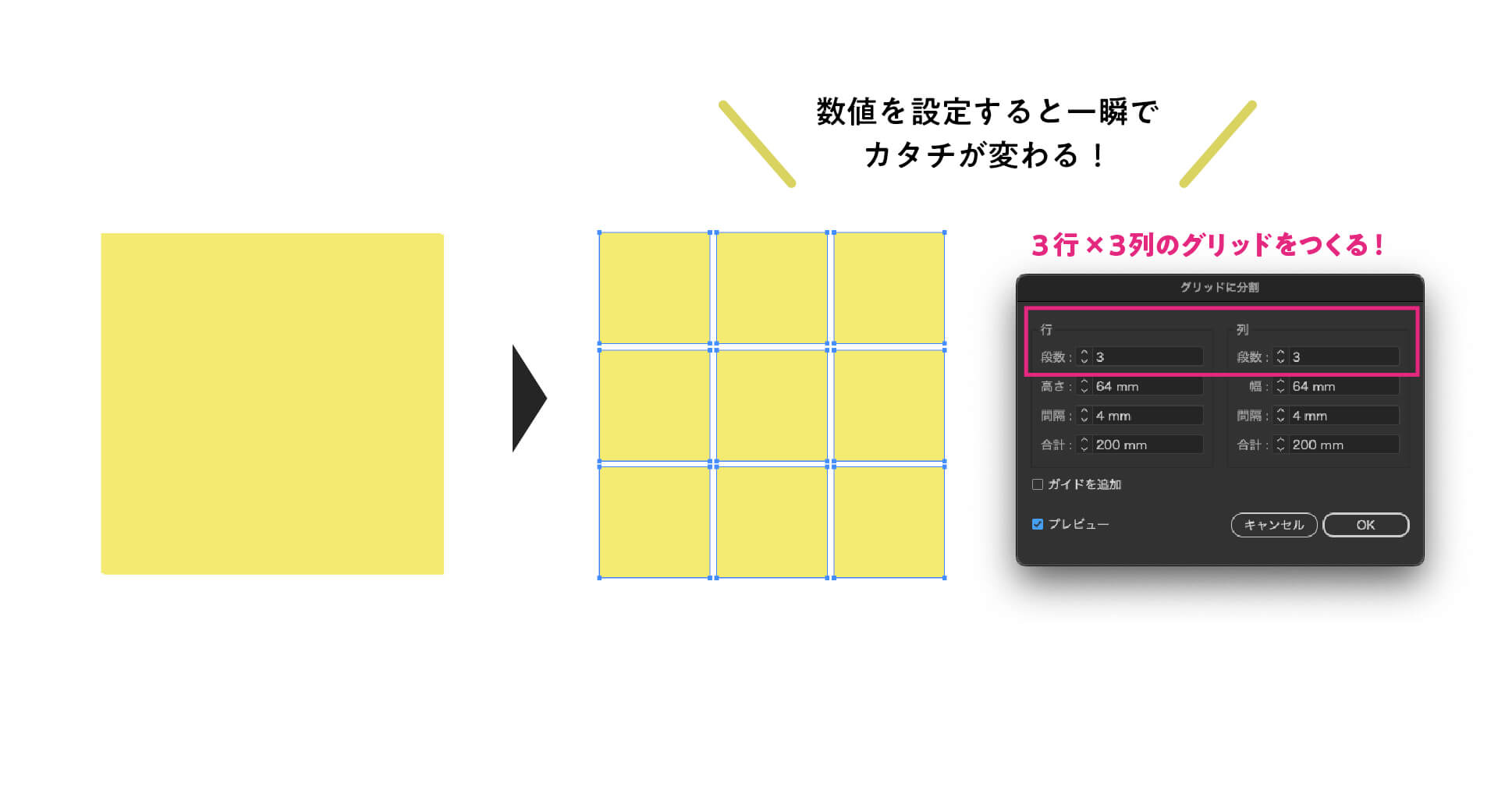
四角いオブジェクトを作り、
メニューバー[オブジェクト]→[パス]→[グリッドに分割]を選びます。
任意の数値を入れるだけで1つの四角いオブジェクトが、あっという間にグリッドに分割されます!
たったこれだけなんですが、決まったサイズでグリッドを作りたいと思ったとき、
オブジェクト間の隙間をいちいち計算しなくていいのでめちゃくちゃ便利です。

初めて知ったときは衝撃で震えました

最初に細かいグリッドを作ってから、まとめていくこともできますよ
シンプルデザインも一瞬!
ここからは「グリッドに分割」を使ったアイデアをご紹介します。
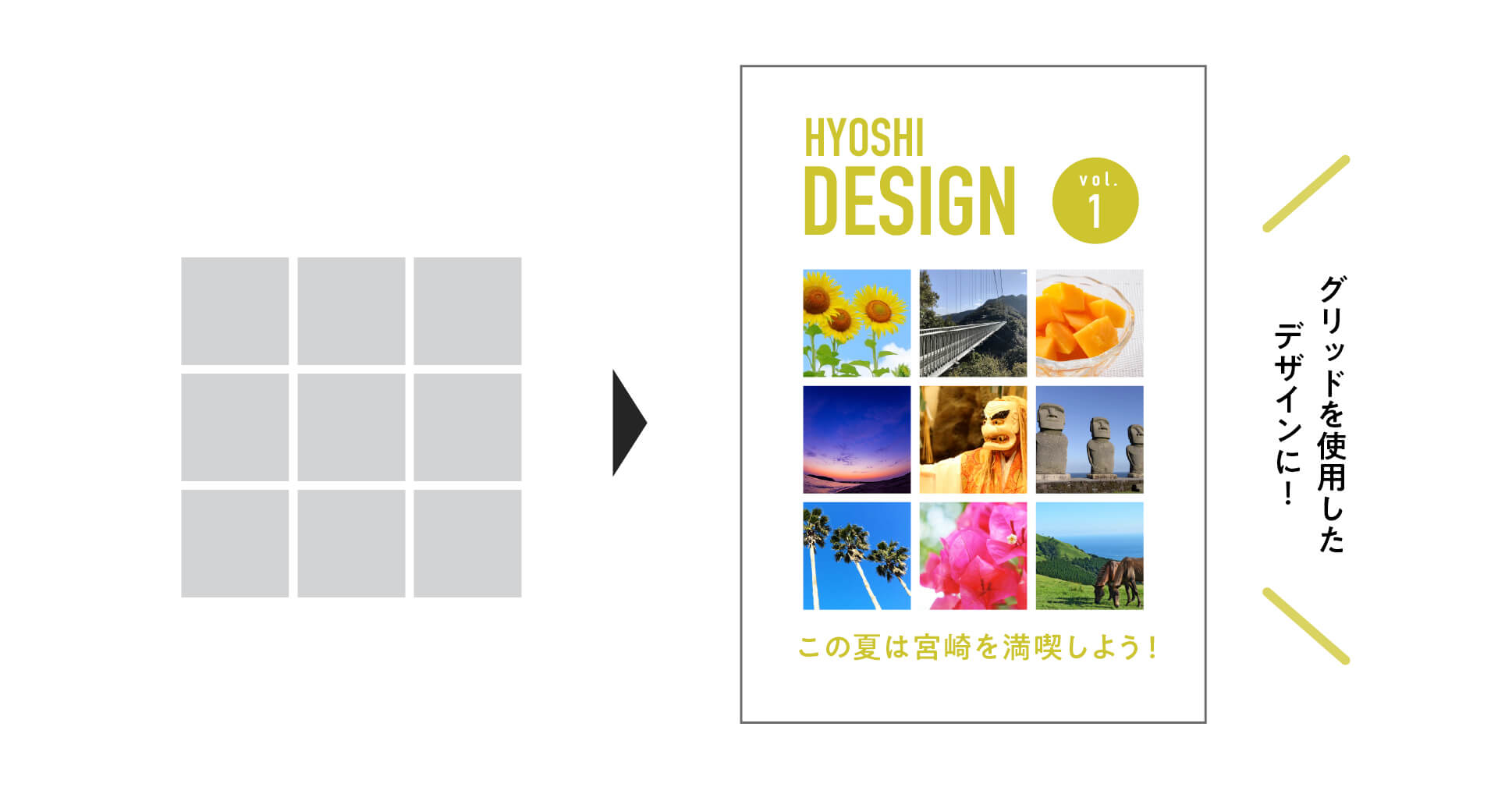
1つ目はグリッドをデザインの一部に取り入れる!です。
下図のように写真をはめ込むだけであっという間にデザインが完成しました。
またサイズや間隔の調整をできるのでとても便利だな〜と感じました。

写真をはめ込んであっという間!
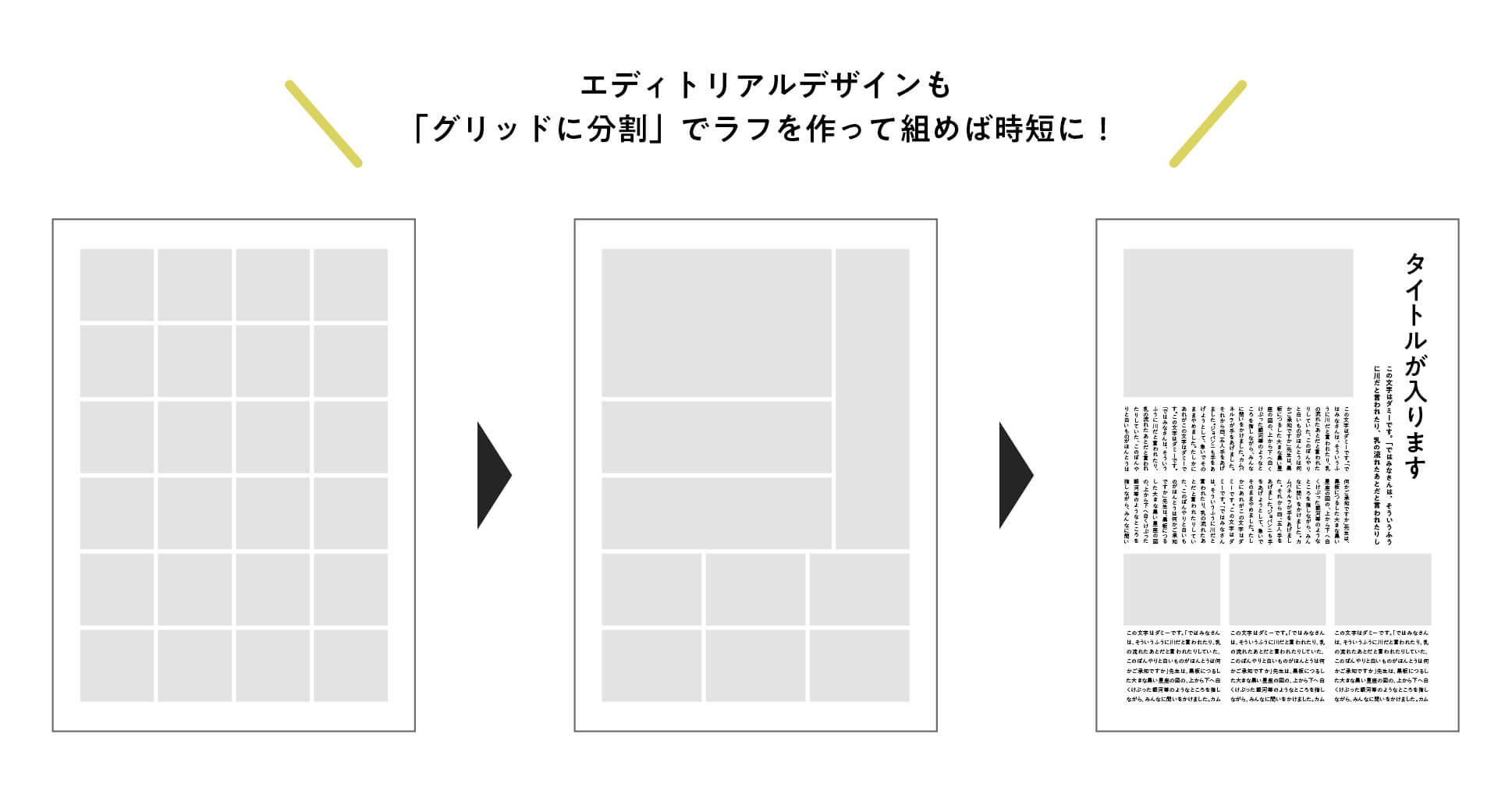
エディトリアルデザインのベースを簡単に!
2つ目はエディトリアルデザインのベースを作る!です。
私は広報誌や冊子など読み物をデザインする前に、
だいたいこのくらいのサイズで写真を配置して〜、ここに文章流し込んで〜みたいなラフベースを作ってから
デザインに取り掛かります。
そのラフベースを作るときにも「グリッドに分割」は力を発揮してくれます!
まず細かいグリッドを作り、そこから必要なエリアのグリッドを選択してどんどんまとめていきます。
なんども分割・合体を繰り返してラフベースを作り上げます。
だいたいのレイアウトを固めておけば、デザインもしやすいのでおすすめです!

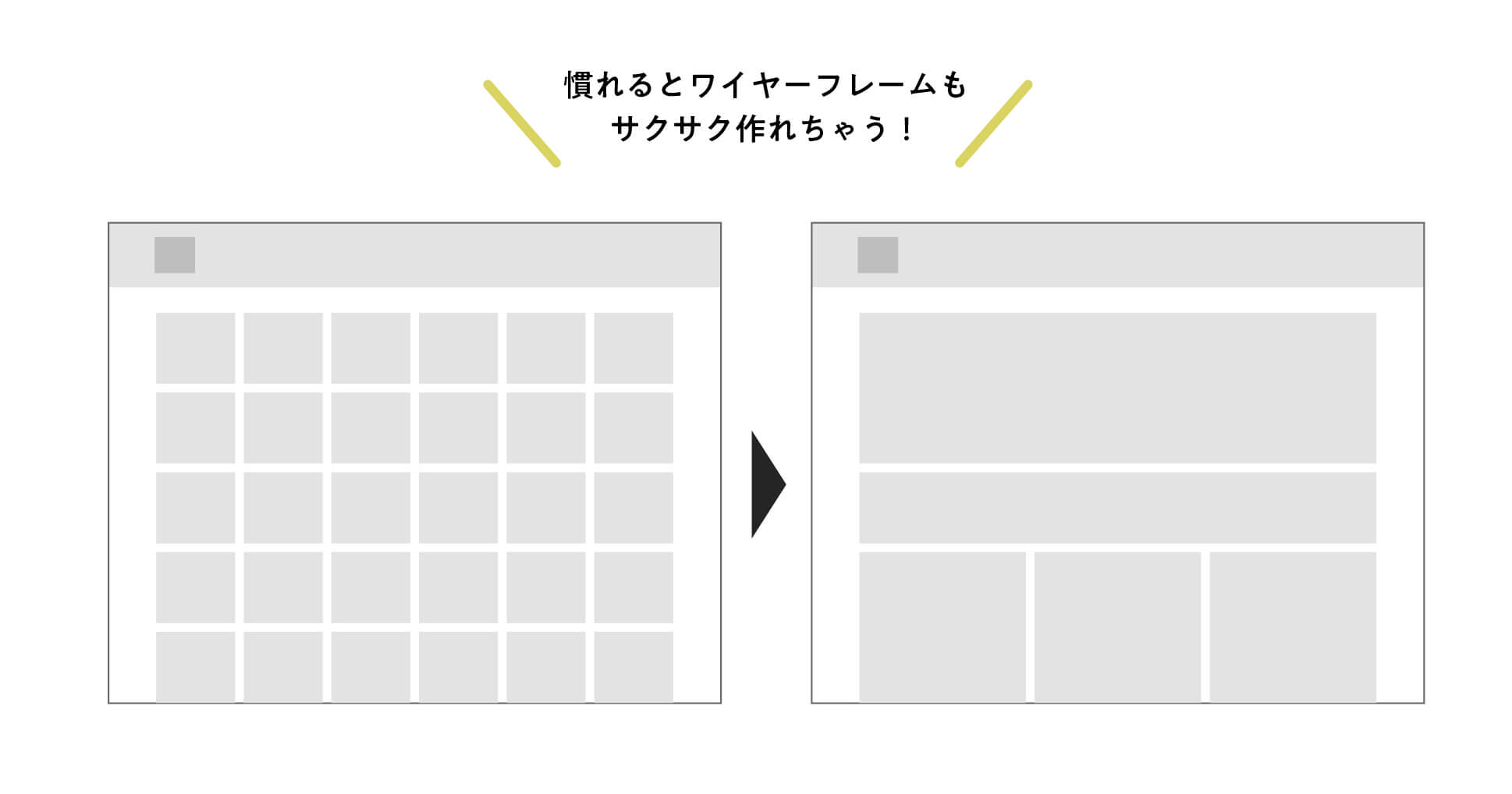
ワイヤーフレームだって作れる!
3つ目はワイヤーフレーム作り!です。
なんとWEBページのワイヤーフレームを制作するのでも「グリッドに分割」は使えるんですよね〜!
最近のWEBサイトはレシポンシブ対応がしやすいようにグリッドレイアウトで組むことが多くなってきているのでとても使える機能だと思いした。
「グリッドに分割」を使うことでカラム数を検討してみたり、コンテンツ量を調整したり簡単にできるのでぜひ使ってみてくださいね!

便利と思ったらぜひ…
いかがでしたでしょうか?
「グリッドに分割」とても便利な機能だと思いませんか?
これは便利!と思ったそこのアナタにぜひおすすめしたいことがあります。
それは「グリッドに分割」をショートカットに登録してみましょう!
私は使う頻度が高く、メニューバーから選ぶ時間を短縮したいなと思ってショートカットに登録しました。
気になった方はぜひやってみてくださいね!
それでは今回はこの辺で!またね〜!

のぞみ
宮崎南印刷 デザイン部所属。長年DTPデザイナーとして仕事をしてきました。最近はWEBデザインもできるようになりたいと思って勉強中です。いつか自分でデザインしたサイトのコーディングまでできるようになるのが目標です!チキン南蛮と漫画がすきです。冷え性が悩み