
みなさん、はじめまして。
宮崎南印刷 デザイン部ののぞみといいます〜
前職も含めかれこれ15年以上(ひえ〜っ年がばれる〜)DTPに携わっています。
DTP、いわゆる紙モノデザインばかりを経験してきた私ですが、最近はWEBデザインの仕事も少しずつですが携わるようになってきました。
凝り固まった頭で新しいことを覚えるのはすごく大変ですが、常に新しい情報をキャッチして時代の流れに取り残されないようにしないとなっと思っています!
このブログでは私がWEBデザインをするにあたって気づいたことや困りごとの解決、IllustratorやInDesignなどDTPデザインで使うアプリの知らなかった機能などなど発信していけたらいいなと思います。よろしくお願いいたします〜

WEBデザイン と DTPデザインは何がちがう?
WEBデザイン = WEBサイト上のデザイン
DTPデザイン = 紙を媒体とした印刷物のデザイン
どっちもデザインだから同じでしょ。
いやいや、ぜんぜん違うんです涙…!
今回はそんなDTPデザインとWEBデザインの両方をしながら戸惑った点を、
私なりにまとめたことをご紹介します。
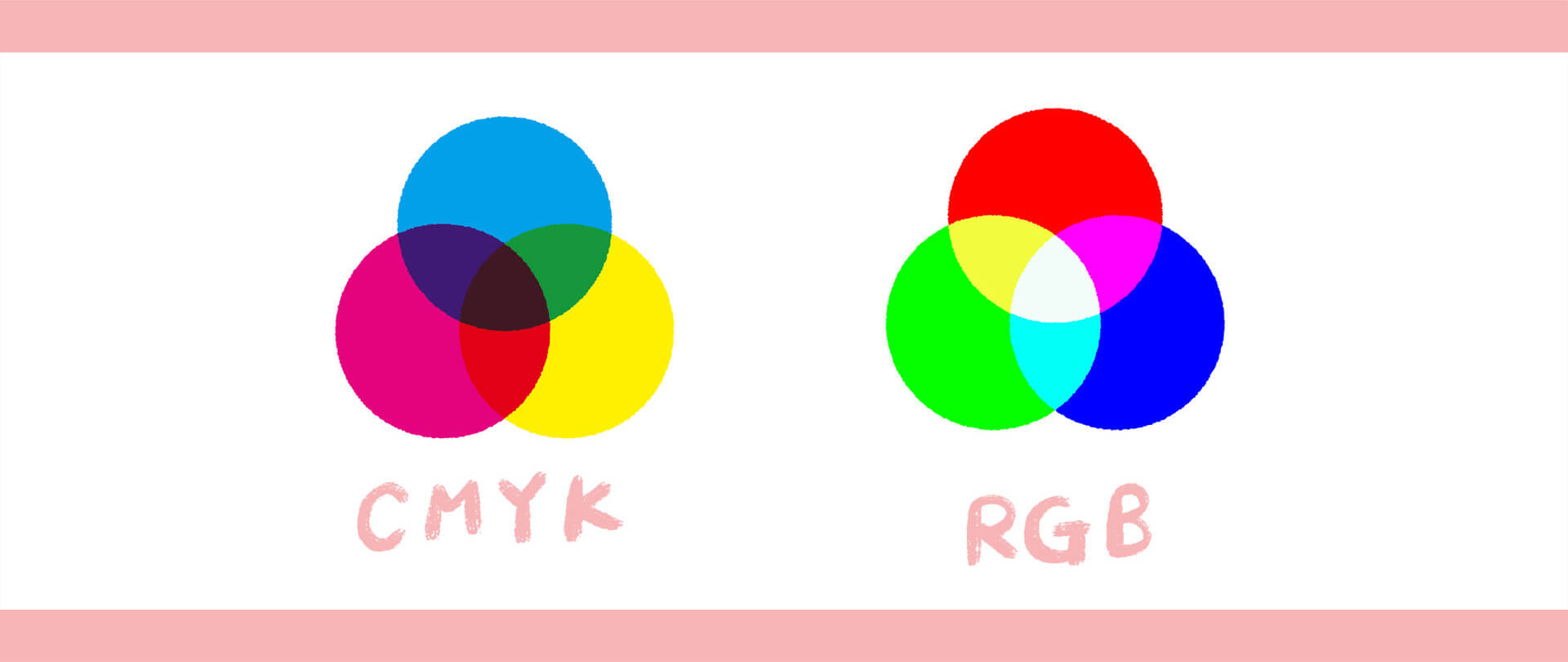
1. 色
DTPデザインとWEBデザインでは色の表現方法が違います。
紙の印刷の色は「CMYK」が用いられ、ディスプレイに表示される色は「RGB」が用いられます。
DTPはCMYKでwebはRGBという色形式になります!
いつもはCMYKで色を作っているので、WEBデザインで色を調整するとき「あれ?」ってなったりします! なので私はCMYKの数値をRGBに変換して微調整したりしています。
これは感覚で覚えていくしかないのかな〜><

2. 制作サイズ
DTPのデザインは最終的に仕上がるサイズっていうのが決まっていますよね。
たとえば、ポスターだとB2、名刺なら55×91mm、チラシならA4などなど。
それがWEBデザインになると使っている端末の画面サイズによって表示される情報が少しずつ変わっていきます。
DTPデザインでは文章の改行位置などにこだわってデザインていましたが、WEBデザインになると自動改行になってしまうのでもっと俯瞰してデザインをする必要があるなと感じてます。
縦サイズにいたっては無限にスペースを取れるので、「このサイズでデザインしてくださいね」でやってきたDTPデザイナーたちは戸惑ってるんじゃないかな〜と思っています。(私だけ?汗)

3. レイアウト
DTPデザインである紙媒体では、2でもお伝えした通りサイズが決まっているのでその範囲内でいかに情報(文字や写真・イラストなど)を整理し、見やすく伝わりやすいデザインにするかが大切になってきます。
それに比べ、WEBデザインでは見やすさに加え、使いやすさが求められると思います。全体の雰囲気を壊すことなく、スクロールしたときに目的の情報へ分かりやすくたどり着くことができるのか。
これを自分でできるようになるには、たくさんサイトを見て、自分で体感し、「使いやすいWEBデザイン」の参考にしていくのがいいのかなと思っています!

これからも相違に戸惑うだろう…
今回紹介した違い以外にもまだまだ違いがありますが、私が最初に感じた違いはこの3つです。特に制作サイズの違いにはすごく戸惑いました。ファーストビュー(最初にアクセスした際にスクロールせずに表示される部分)をすっかり忘れてデザインしていたり…。反省です。
なにせDTP歴が長いので、「あれっ?」と思うことがめちゃくちゃく多い。
でも一つ一つ乗り越えていきながら、これからも頑張ります!


のぞみ
宮崎南印刷 デザイン部所属。長年DTPデザイナーとして仕事をしてきました。最近はWEBデザインもできるようになりたいと思って勉強中です。いつか自分でデザインしたサイトのコーディングまでできるようになるのが目標です!チキン南蛮と漫画がすきです。冷え性が悩み