
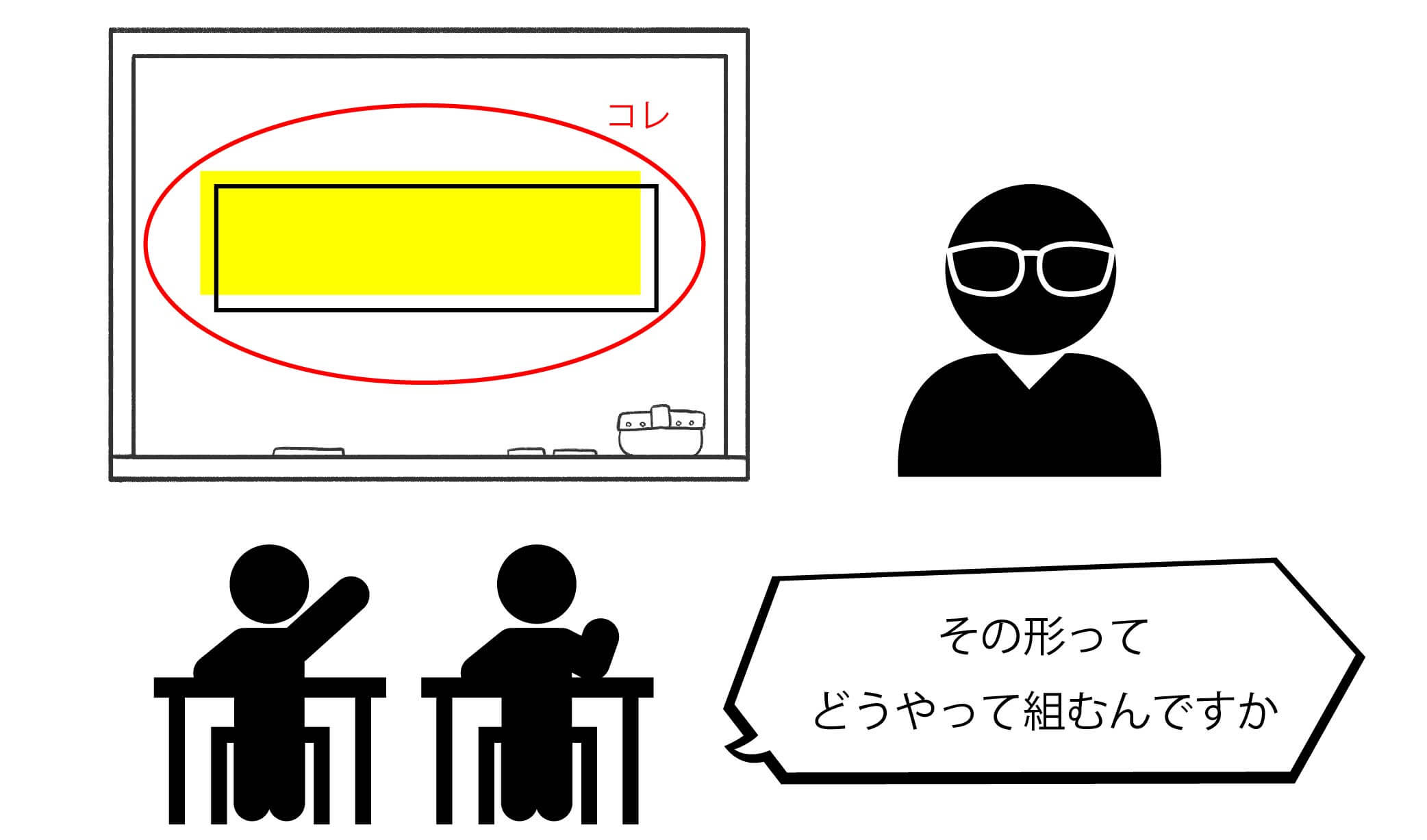
突然投げかけられた質問
梅雨のせいでラグが片づけられていません、黒子です。
今回は専門的になります(ソースコードが出ます)
私の仕事の流れとして、まずデザインをもらってから入ることになります。
そのデザインを見ながらWEB上にそのデザインを再現させていきます。
そんなデザインを作ってくれるデザイナーさんから質問されました。

分かりました、質問にお答えましょう!
まずコーディングを組むにあたって
「何のタグを使うのか」
「どう組んでいくか」
などやり方は人それぞれです。
実際、上記の形で私が考えた組み方は2通り。
どちらでも表示はほぼ同じです。
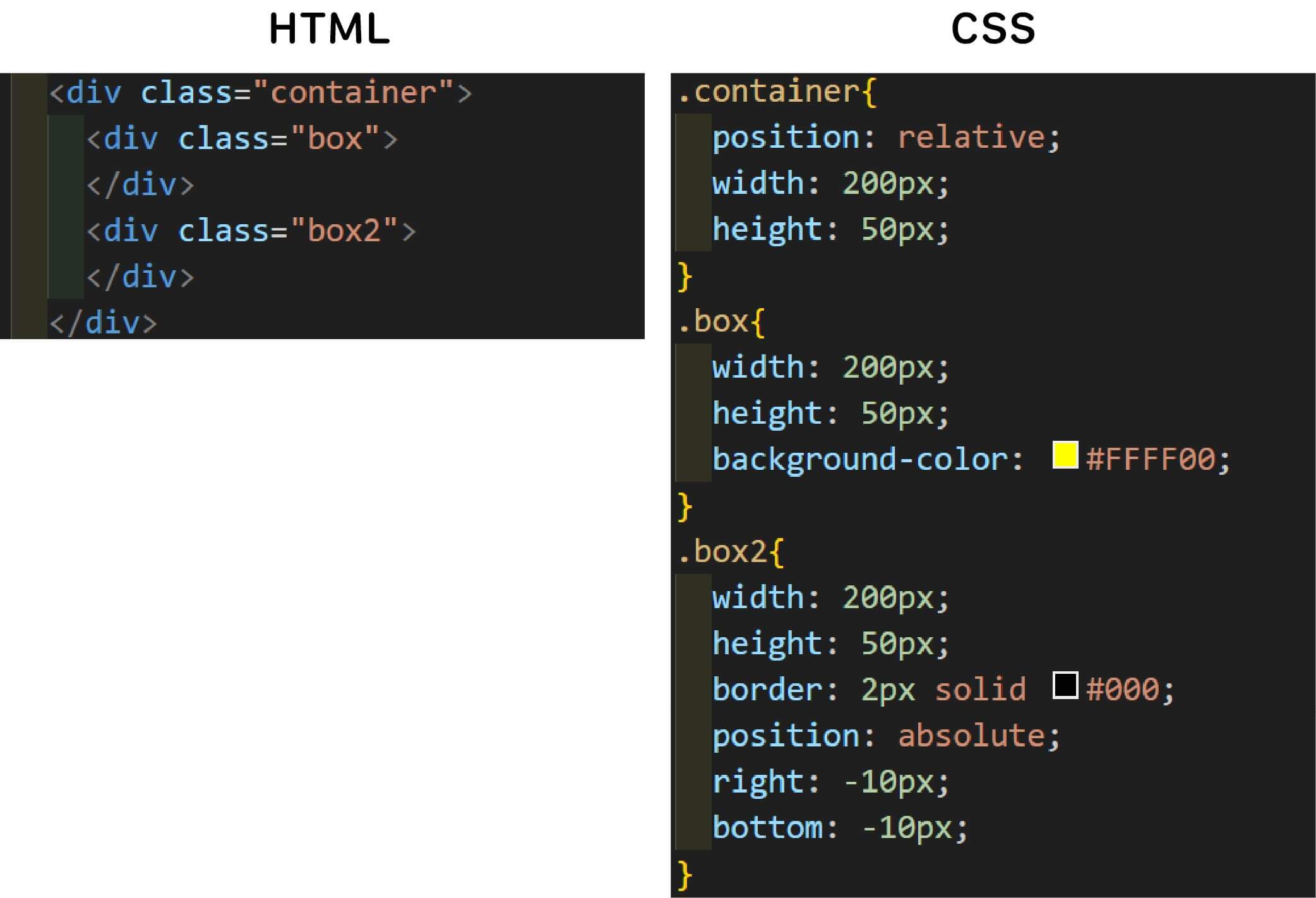
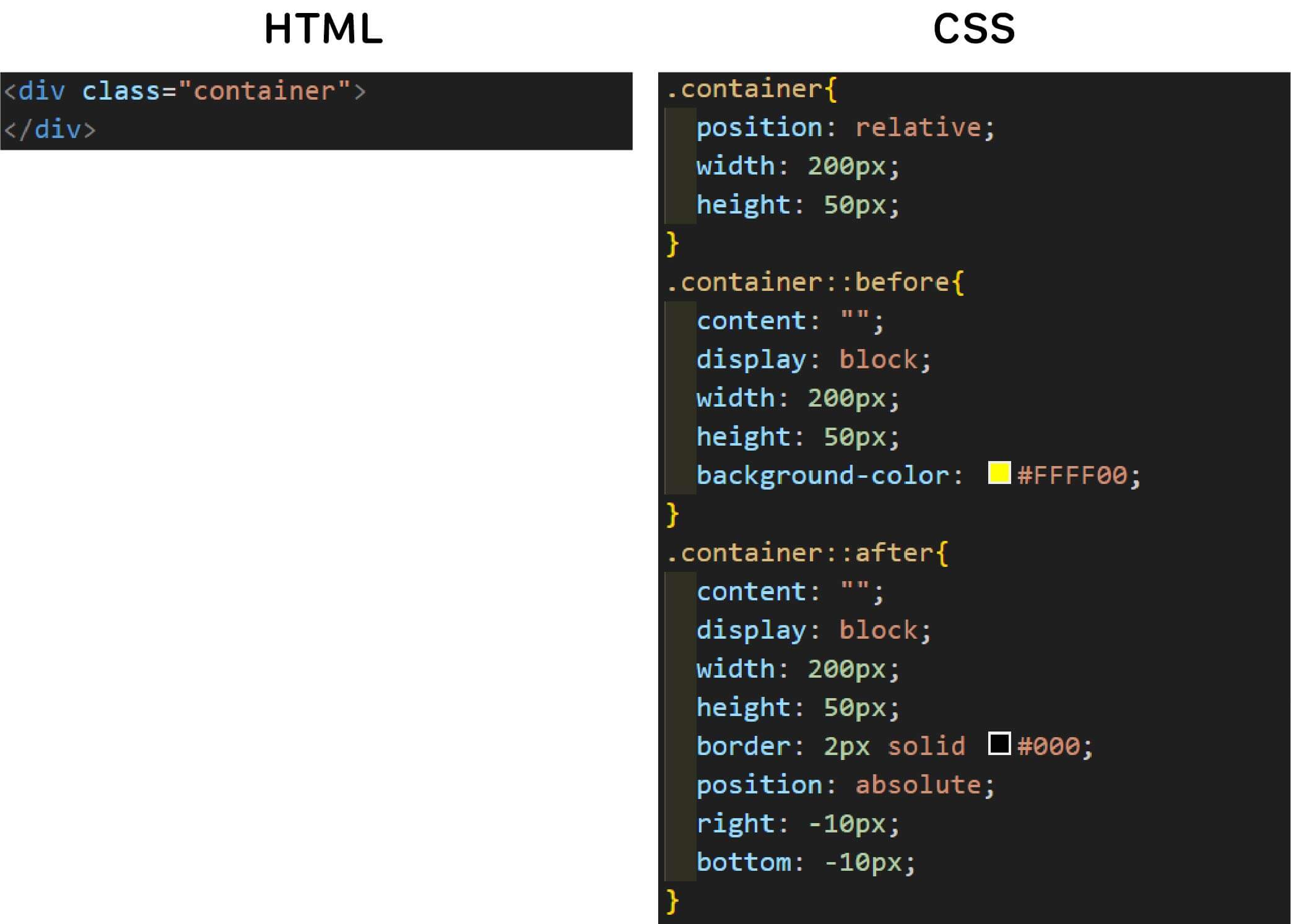
それでは早速1つ目のソースコードをどうぞ。

全体を包むボックス、黄色のボックス、黒線のボックスをそれぞれ作り、
黒線のボックスを position: absolute; でずらしてあげる感じです。
幅と高さの指定の方法はいくつかありますが、
この組み方が一番分かりやすいかなと思います。
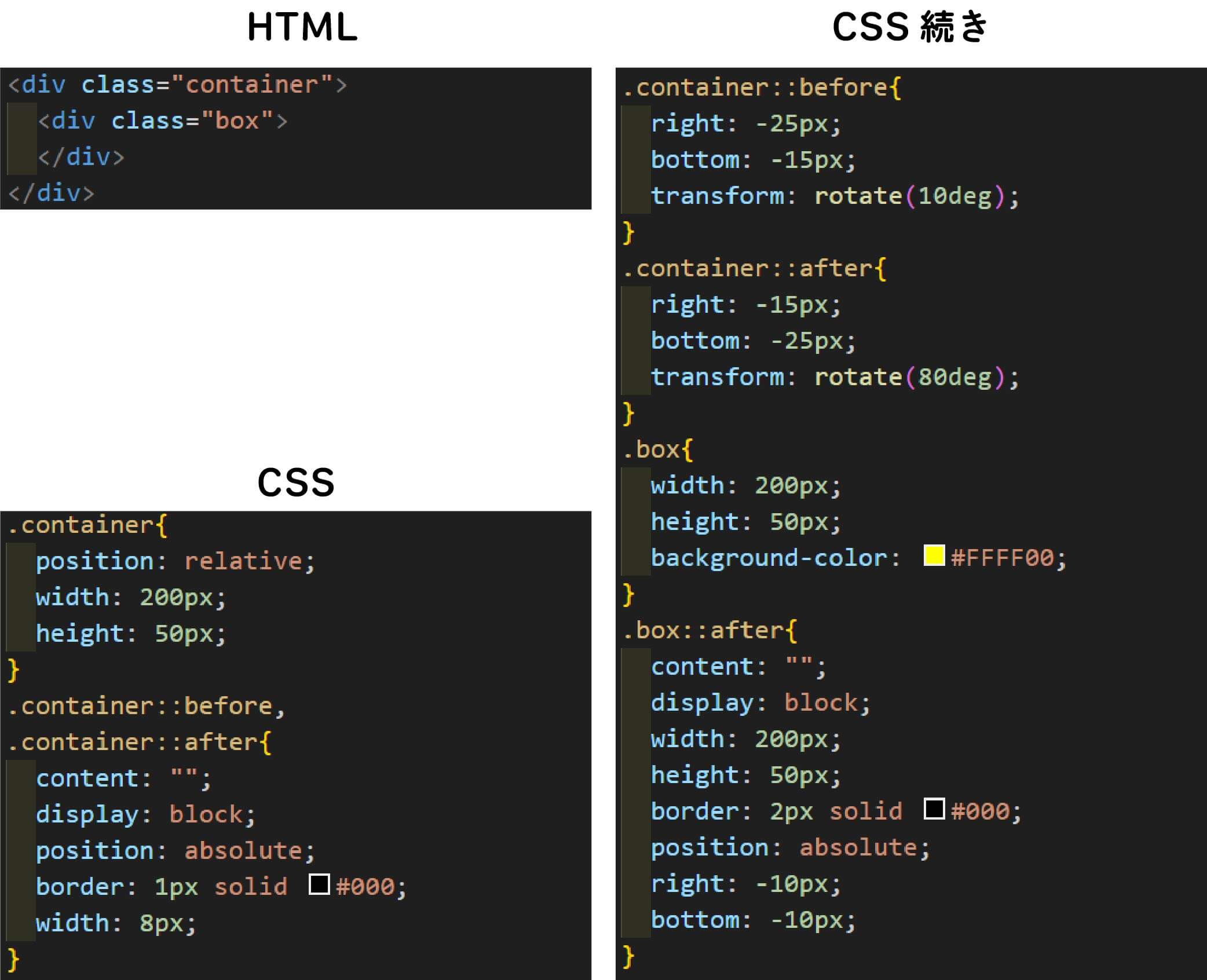
そして2つ目はこちら。

ボックスを1つ作り、
黄色のボックス、黒線のボックスは疑似要素で作っています。
position: absolute; を使っている点は同じですが
1つの div で全てを賄うという超スマートなやり方。
先ほども言った通り、組み方は人それぞれです。
どちらが正解でもありません。
続・突然投げかけられた質問
先ほどの形の組み方はOKでしょう。
これで説明は終わりです。
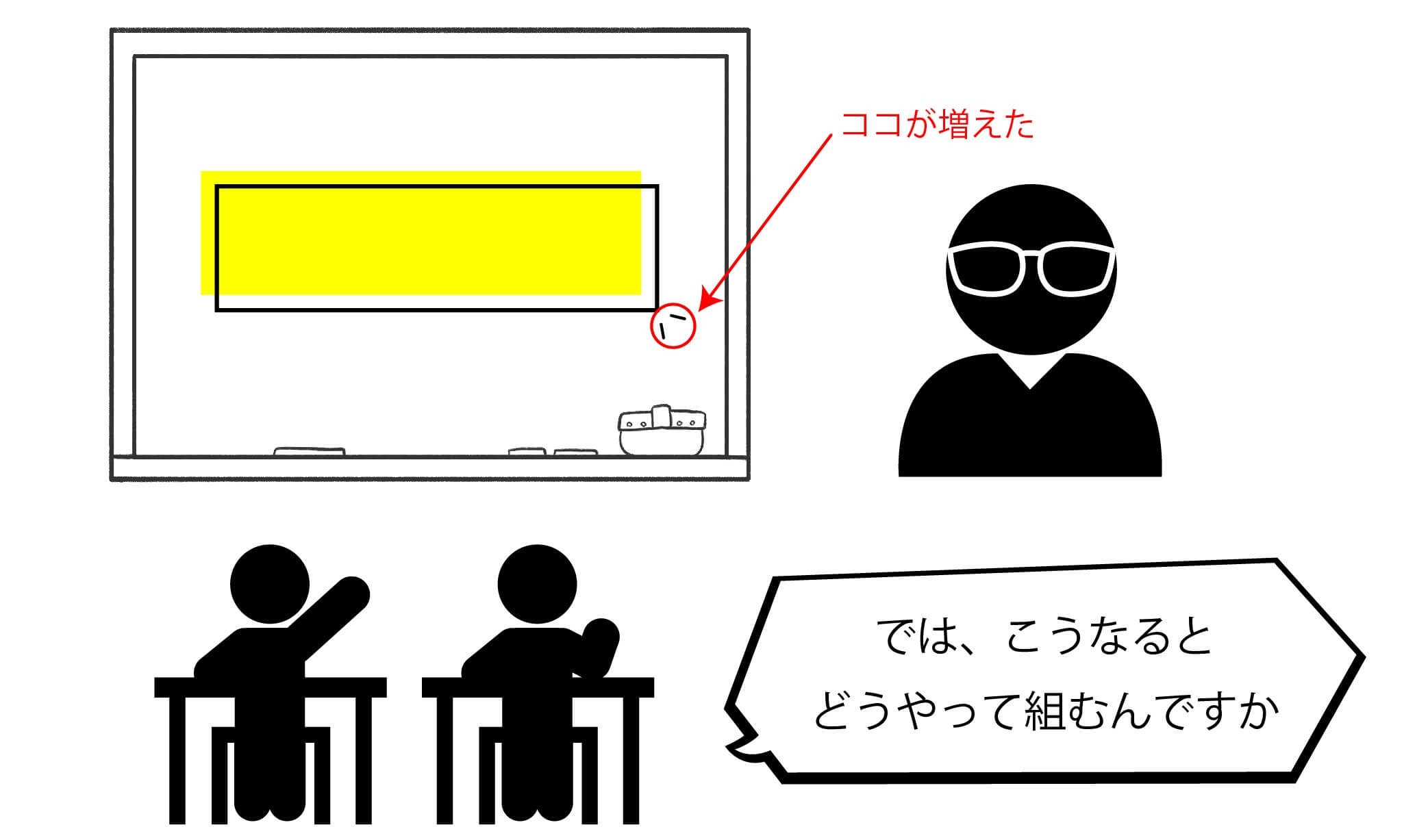
そこで終わらなかった質問。

分かりました、続・質問にお答えましょう!

CSSが少々長くなったので分割。
こちらも色々組み方がありますが、私ならこう組みます。
増えた部分は疑似要素で対応。
中のボックス2つ(黄色と黒線)は1つの div に集約。
疑似要素は1つの要素に2つまでしか出来ないので、これが一番分かりやすいかなと思います。
今やほとんどの形をHTMLとCSSだけで表現できる
「これはどうかな?」と思った形でも、結構どうにか作れてしまいます。
昔はJSでしか出来なかったことも出来るようになり、進化の進み具合が早いですね。
今回はソースコードを出す形になり、かなり専門的になりました。
ちなみにツールはVisual Studio Codeを使っています。
いざとなれば画像でもいいのですが、出来るだけコーディングで作成した方が
サーバ的にも読み込み的にもおススメです。
それでは、また次回!

黒子
宮崎南印刷 デジタル事業部所属。目に多大なるダメージ受けながらコーディングをぽちぽちやってます。他にもやってみたいことはあるけど手を出せていない。小学生から続くゲーマー、社会人になった現在も絶賛ゲーム楽しんでます。ラーメン、カレー、パスタなど小麦粉使ったら大体好き。